1. 간단 구상
요약
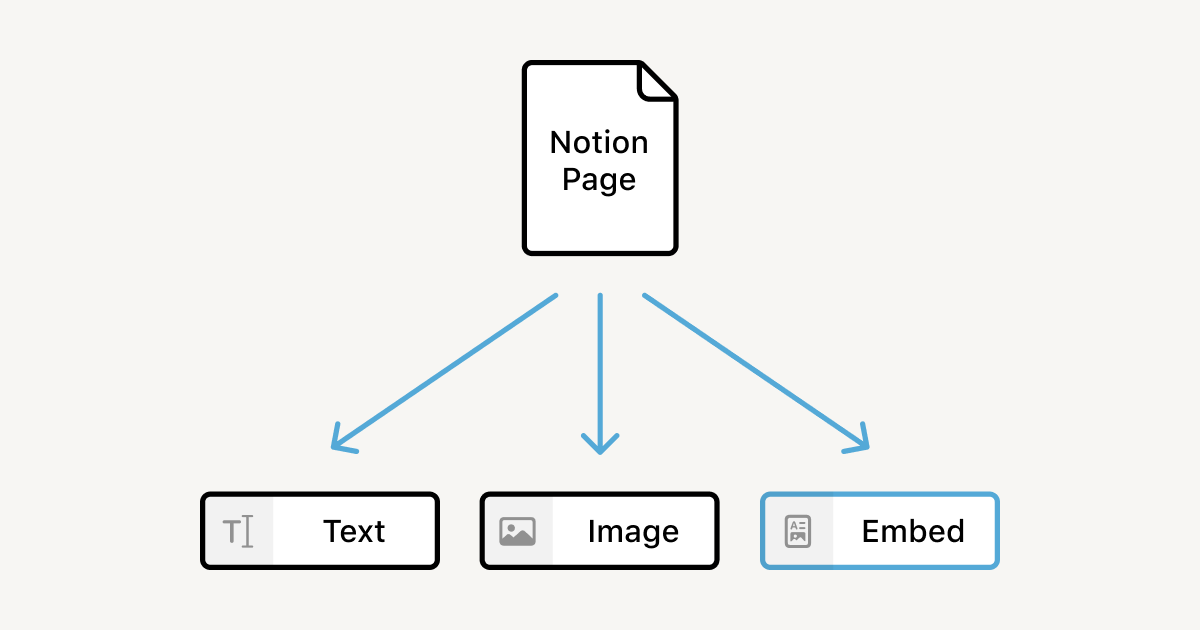
- Notion을 React로 렌더링할 수 있게 한다.
- react-notion-x 와 같은 React Notion Renderer는 이미 있다.
- 기본 렌더러 외에도 쉽게 커스텀 가능하도록 한다.
- 이를 위해 확장성 있는 설계를 적용해야 한다. (plugin)
구현 방법
- 처음부터 작성하거나, react-notion-x를 fork해서 개선
2. 필요성
2-1. 예시 사례
노션과 완전히 동일한 화면이 출력되는 것을 볼 수 있다. 이것이 장점이자 단점이 되었다. 나는 보라색 테마의 블로그를 디자인했고 이에 맞게 렌더링 하고 싶었는데react-notion-x는 이를 커스텀하기가 다소 어려운 구조였다. 이 때문에 이 방식을 내가 사용하기에는 어려웠다.
Notion으로 나만의 블로그 CMS 만들기 | sxungchxn.dev blog
Notion으로 나만의 블로그 CMS 만들기 | sxungchxn.dev blog
Notion을 이용하여 편리한 블로그 CMS를 만드는 방법
2-2. 나의 필요
- 당장의 필요 - 블로그 글 작성, 스터디 운영
- Notion 편집기에 매우 만족
- 꼭 기록 뿐 아니라, 스터디 운영 등에도 DB, Calendar, Chart 등의 기능이 유용
- 미래의 필요 - 서비스 운영 시 사용할 CMS
- 언젠가 사이드 프로젝트 운영 시에도 사용을 희망
2-3. 다른 개발자들을 위해
- Notion 기반으로 셀프 호스팅 블로그를 구축하는 일은 아직도 어렵다고 생각
- 특히 개발자들을 위한 기반 코드는 확장이 쉬워야 한다고 생각
2-4. 상업적인 측면 / 장단점
요약
ㅤ | Notion CMS + 블로그 처음부터 직접 만들기 | GitHub 호스팅 + Markdown 기반 렌더러 (Gatsby 등) | 상용 블로그 플랫폼 | 상용 Notion Blog CMS |
UI/UX 완성도 | 직접 만들어야 함 / 개발자 실력을 따라가므로 완성도가 낮을 수 있음 | 사용 테마에 따라 다름 | 매우 좋음 | 매우 좋음 |
편집 경험 | 매우 높다고 생각 / Markdown 호환 | 솔직히 최하 | 대부분 WYSWYG이지만, Markdown이 아닌 경우가 다수 있음 | Notion이므로 매우 높음 |
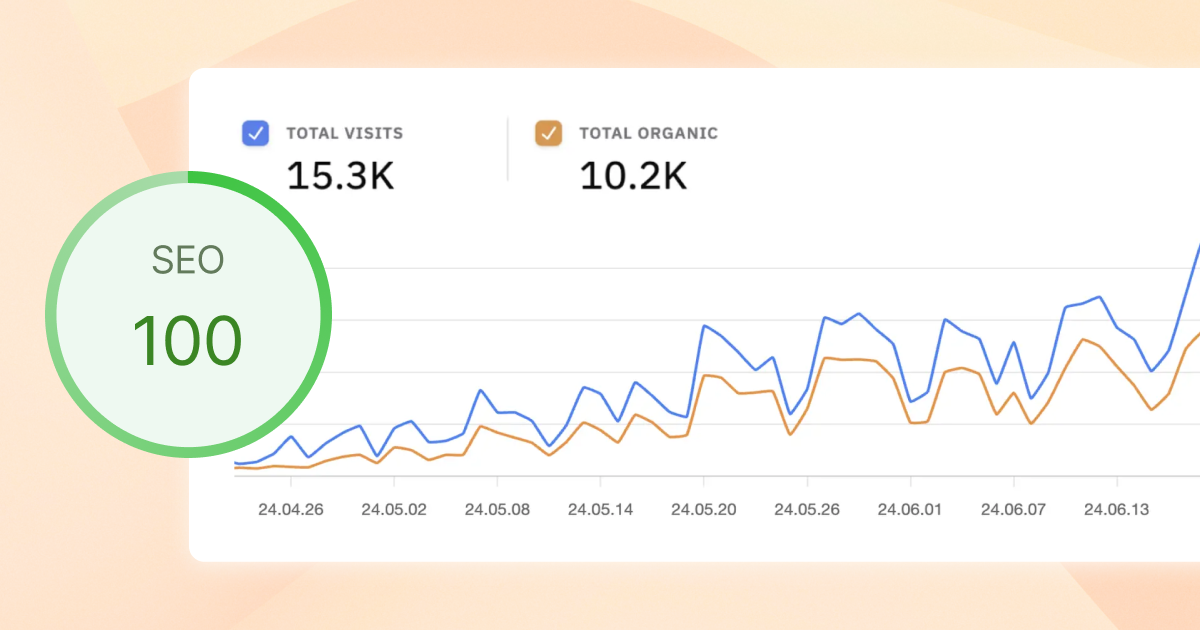
SEO | 웹사이트의 점수가 0부터 시작 / SEO 이해도와 만듦새에 따라 기본 점수도 받지 못함 | 웹사이트의 점수가 0점부터 시작 / 테마들이 대부분 SEO 최적화를 나름 제공 | 웹사이트의 점수가 높음 / 추천 글 목록으로 추가 유입 기대 가능 / 최고 수준의 SEO 최적화를 기대할 수 있음 | 웹사이트의 점수가 0부터 시작 / 최고 수준의 SEO 최적화를 기대할 수 있음 |
개발자로서 배우는 점 | 처음부터 만들어야 하기 때문에, 매우 많을 것으로 예상 | 기본 기능이 다 갖춰져 있기 때문에, 렌더러 사용 방법을 많이 배울 수 있을 것으로 보임 | 없음 | 없음 |
확장성 | 직접 코드로 짤 수 있음 | 직접 코드로 짤 수 있음 | 제한적이거나 매우 어려워 보임 (tistory 개조는 예외) | 코드로 확장하기에는 매우 불편하거나 불가능해보임 |
확장에 필요한 비용 | 기술적으로 모든 것이 자유로움 | 해당 테마의 코드를 이해하고, 기술 스택을 따라가야 함 (테마의 기능이 많을수록 과도하게 복잡할 수 있음) | 없음 | 유료 플랜 |
독창성 | 100% 독창적 | 같은 테마끼리는 동일 | 거의 모두가 동일 | 해당 CMS를 사용하는 사람끼리 동일 |
블로그를 만드는데 들어가는 수고 | 매우 높음 | 어느 정도 완성되어 있음 | (없음) | (없음) |
호스팅 비용 | 프리티어로 충분 | 프리티어로 충분 | (없음) | 유료 플랜 값만큼 지불 |
개발하는 재미 | 직접 만드니 재미있음 | 남의 코드를 봐야하니 재미가 없을 수도 있음 | (없음) | (없음) |
vs Notion Sites
- 커스텀 없이 노션을 그대로 가져온다는 특징
- 노션을 옮기는 니즈는 최상급으로 만족
- 노션의 기본 UI들도 가져온다는 문제
- 참고:
-
featherFeather.so vs. Notion Sites: Which One Is Best for Blogging

Feather.so vs. Notion Sites: Which One Is Best for Blogging
Is Notion Sites good for blogging? Compare Feather.so and Notion Sites for blogging in our detailed analysis. Discover their features, pros, cons, and which platform best suits your blogging needs. Make an informed choice with our comprehensive guide
3. 실제 수요 확인
3-1. 노션 블로그 유료 서비스 (CMS 수요)
- 노션으로 컨텐츠를 작성하려는 수요에 대한 조사
- Notion을 CMS로 쓰려는 수요를 확인
- 노션 블로그를 “직접” 만드려는 수요와는 무관
- 기본적으로 블로그 + a로 운영
- 공통적으로 SEO를 강조하고, 마케팅, 블로그 운영 부가 기능들을 제공
Super
 Super — Create Custom Websites with NotionSuper — Create Custom Websites with Notion
Super — Create Custom Websites with NotionSuper — Create Custom Websites with Notion
Super — Create Custom Websites with Notion
Create a custom website in less than a minute with instant page loads, SEO optimization, and customized theming. All your content is kept and managed in Notion so you can focus on creating while Super handles the rest.
- 기본 템플릿 제공
- 블로그, 랜딩 페이지, 포트폴리오 등의 노션 템플릿을 제공
- 기본 템플릿에서 오류가 발생하여 완성도가 떨어지는 듯한 인상
- 디자인 커스텀 기능 제공
- 일부 블록 보이기/숨기기
- 일부 블록 패딩 설정
- Navbar, Footer 보이기/숨기기
- Navbar, Footer 스타일 설정
Feather
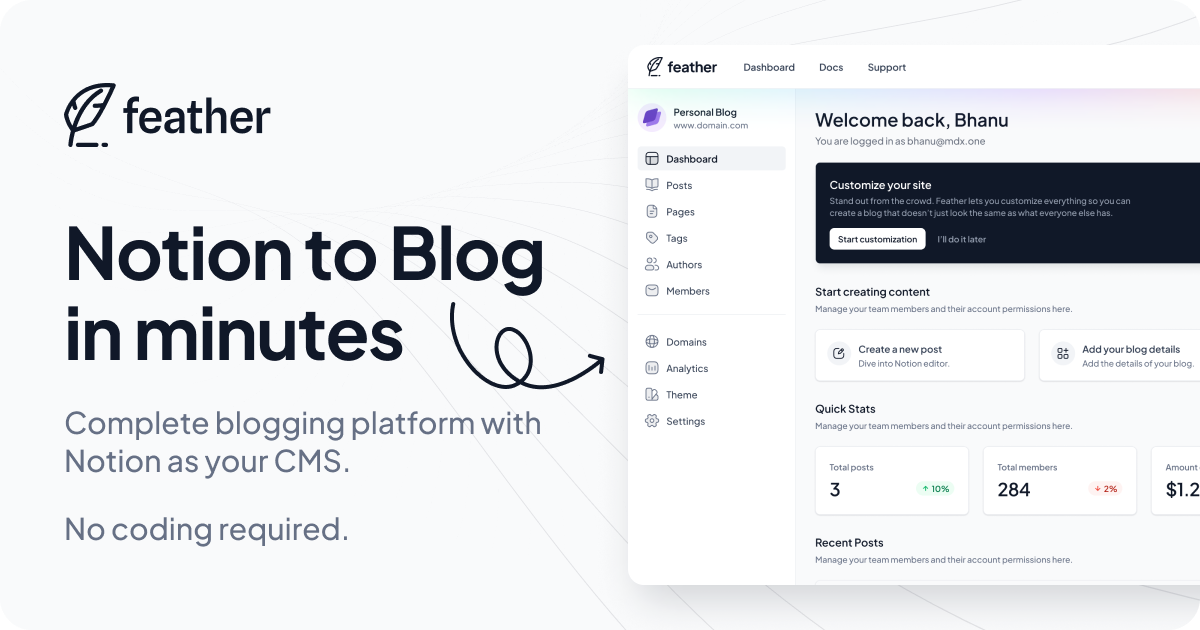
 FeatherFeather: Notion to blog in minutes (No-Code & SEO-friendly)
FeatherFeather: Notion to blog in minutes (No-Code & SEO-friendly)
Feather: Notion to blog in minutes (No-Code & SEO-friendly)
Go from Notion to Blog - Write your content on Notion and automatically publish it to your SEO-friendly blog with a single click. No coding or design skills required.
- 스타트업 100곳에서 사용
- 월 500만원 정도의 작은 매출
Inblog
inblog | Blogs for modern content marketing teamsinblog | Blogs for modern content marketing teams

inblog | Blogs for modern content marketing teams
Skip the SEO hassles and focus on your content strategy, turning readers into leads.
- 메인은 자체 에디터이지만, Notion import를 제공
- 100곳 이상의 회사
- 이 곳의 메인은 기업용 마케팅 블로그를 위한 서비스
- 예시
3-2. 노션 렌더링 관련 라이브러리 (셀프 호스팅 수요)
- 커스텀 렌더링에 관심 있는 수요를 조사
요약
Repo | star 개수 | 목표 | 구현된 블록 | 최종 작업일 | 데모URL |
6.4k | react-notion-x 기반의 블로그 | - | 2024 | Next.js Notion Starter Kit Deploy your own Notion-powered website in minutes with Next.js and Vercel. | |
5k | Notion Block 을 렌더링하는 React Component | Collection Calendar View 제외하고 모두 지원 (react-notion의 fork) | 2025 |  Notion Kit Test Suite React Notion X Demo | |
2.9k | Notion Block 을 렌더링하는 React Component | DB, Checkbox, ToC 제외 | 2024 | ㅤ | |
1.2k | Notion → markdown (커스텀 transformer 사용 가능) | Markdown과 관련된 블록만 구현 / 그 외는 title 정도만 표시 | 2025 | ㅤ | |
864 | (파이썬) 노션 → HTML | - | 2021 |  Loconotion Test Site Loconotion Test SiteLoconotion Test Site A static site generated from a Notion.so page using Loconotion | |
118 | Notion Block 을 렌더링하는 React Component | 간단한 텍스트 블록들 위주 | 2023 | Webpack App | |
❌ | 39 | Notion Block 을 렌더링하는 React Component | 2024 |  Guide to Notion CMS by Jacob Milhorn | NotionCMS Guide to Notion CMS by Jacob Milhorn | NotionCMSGuide to Notion CMS by Jacob Milhorn | NotionCMS A guide for using NotionCMS as a headless CMS to build websites. Includes core features, plugins, and advanced usage. No code included. | |
97 | Notion Block 을 렌더링하는 React Component | 간단한 텍스트 블록들 위주 | 2024 | 노션으로 나만의 블로그 만들기: 개발자를 위한 완벽 가이드 Notionpresso로 노션 페이지를 쉽게 웹사이트로 변환하세요 | |
9 | Notion Block 을 렌더링하는 React Component | 간단한 텍스트 블록들 위주 (간단한 구현체 예시) | 2023 | ㅤ | |
297 | Next로 만든 Notion 기반 블로그 (react-notion-x 기반) | - | 2024 | Chengxiang Wu - Full Stack Developer & Data Scientist Personal website of Chengxiang (Eric) Wu | |
5 | Notion API를 직접 사용한 블로그 (최소한의 구현) | - | 2024 | Samuraikun Dev A blog samuraikun's tech blog. | |
1.6k | 노션 Private API wrapper (공식 Public API에 비해 많은 데이터를 포함하는 것으로 추정) | - | 2024 | - | |
monorepo/packages/notion-api at main · justjake/monorepo Contribute to justjake/monorepo development by creating an account on GitHub. | 40 | Notion API에 대한 Type, util 함수 등 제공 (추가 분석 필요) | - | 2022 | @jitl/notion-api @jitl/notion-api is the missing companion library for the official Notion public API. |
4. 기타 참고 자료
NotionExploring Notion's Data Model: A Block-Based Architecture | Notion

Exploring Notion's Data Model: A Block-Based Architecture | Notion
Notion’s data model enables the product’s most foundational component: blocks. Through blocks, we allow users more flexibility over their information.
- 노션 데이터 구조
Using Notion as a headless CMS for our blog | Hacker News
Using Notion as a headless CMS for our blog | Hacker News
I then used this and built a no-code blogging platform to publish content from Notion
- feather.so의 기능과 BM에 대한 설명 포함


